티스토리 마크다운 코드블럭에 하이라이트 적용하기
2019. 8. 11. 22:54
목차
티스토리는 현재 마크다운을 공식지원 하고 있지만 코드 하이라이팅은 기본으로 적용되지 않습니다. 코드 하이라이트가 적용 된 스킨을 사용하고 계시는 분들도 있고 개인의 취향에 따라 자율적으로 스타일을 적용할 수 있게 하려는 의도라고 합니다. 따라서 하이라이트가 적용되지 않은 스킨을 사용하신다면 별도로 설정을 해주셔야 합니다.
코드블럭에 하이라이트 적용하는 2가지 방법을 알아보겠습니다.
1. 플러그인 적용

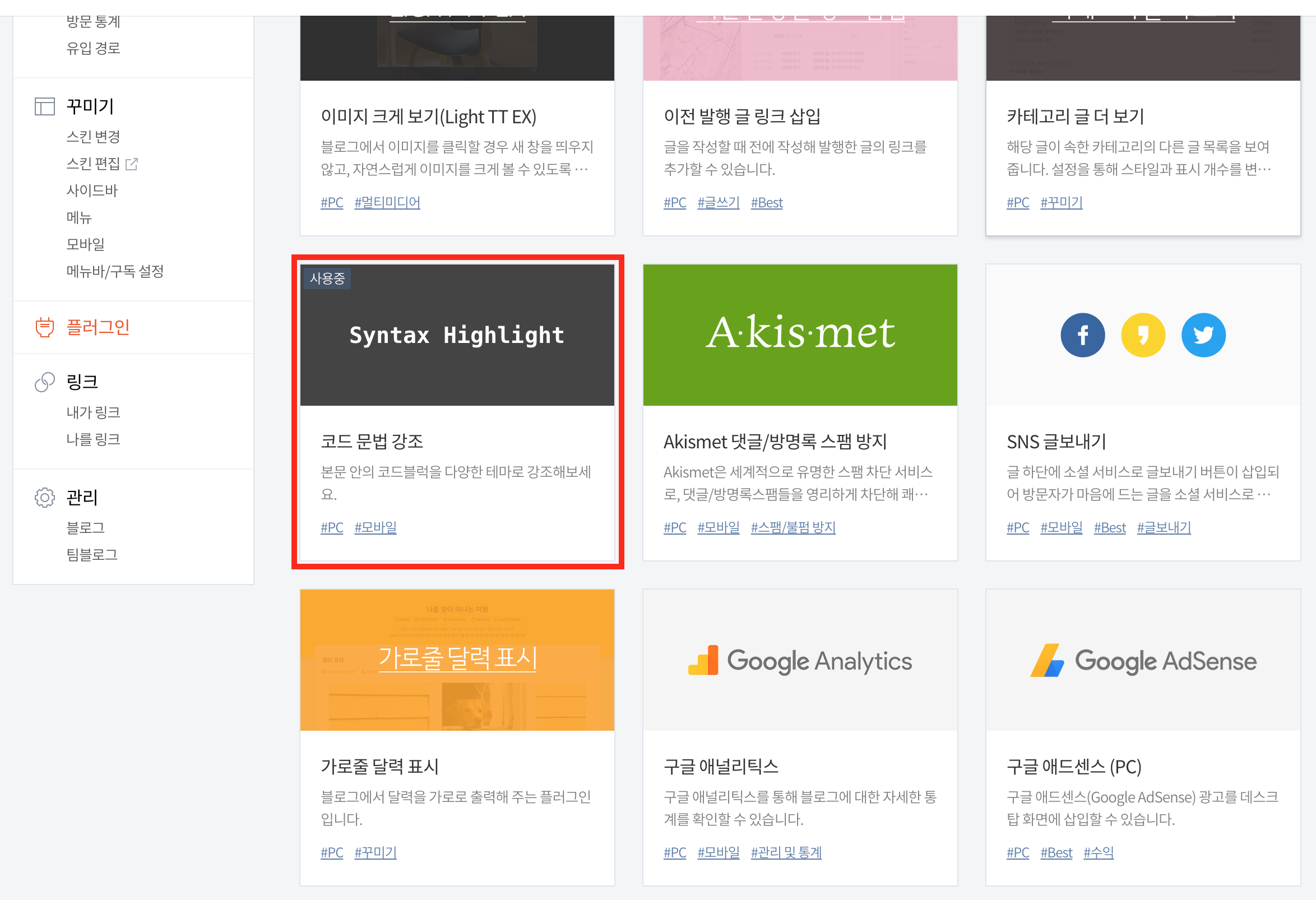
- 블로그 관리페이지 > 플러그인 메뉴로 이동합니다.
- Syntax Highlight 를 찾아서 선택합니다

- 하단 테마에서 원하시는 테마를 선택합니다. (저는 Github을 선택했습니다)
- 그 다음 적용을 누르시면 끝입니다.
2. highlight.js 적용
간단한 방법으로 cdn을 이용해서 html 태그에 삽입 하겠습니다.
highlight.js demo 에 접속해서 원하는 스타일을 찾습니다. 저는 Github 스타일을 선택했습니다.
highlight.js demo
highlightjs.org
- 스타일명은 github.min.css 이 됩니다. (꼭 .min.css 의 형태가 되어야 합니다.)
- 스타일 목록은 여기서도 확인하실 수 있습니다.
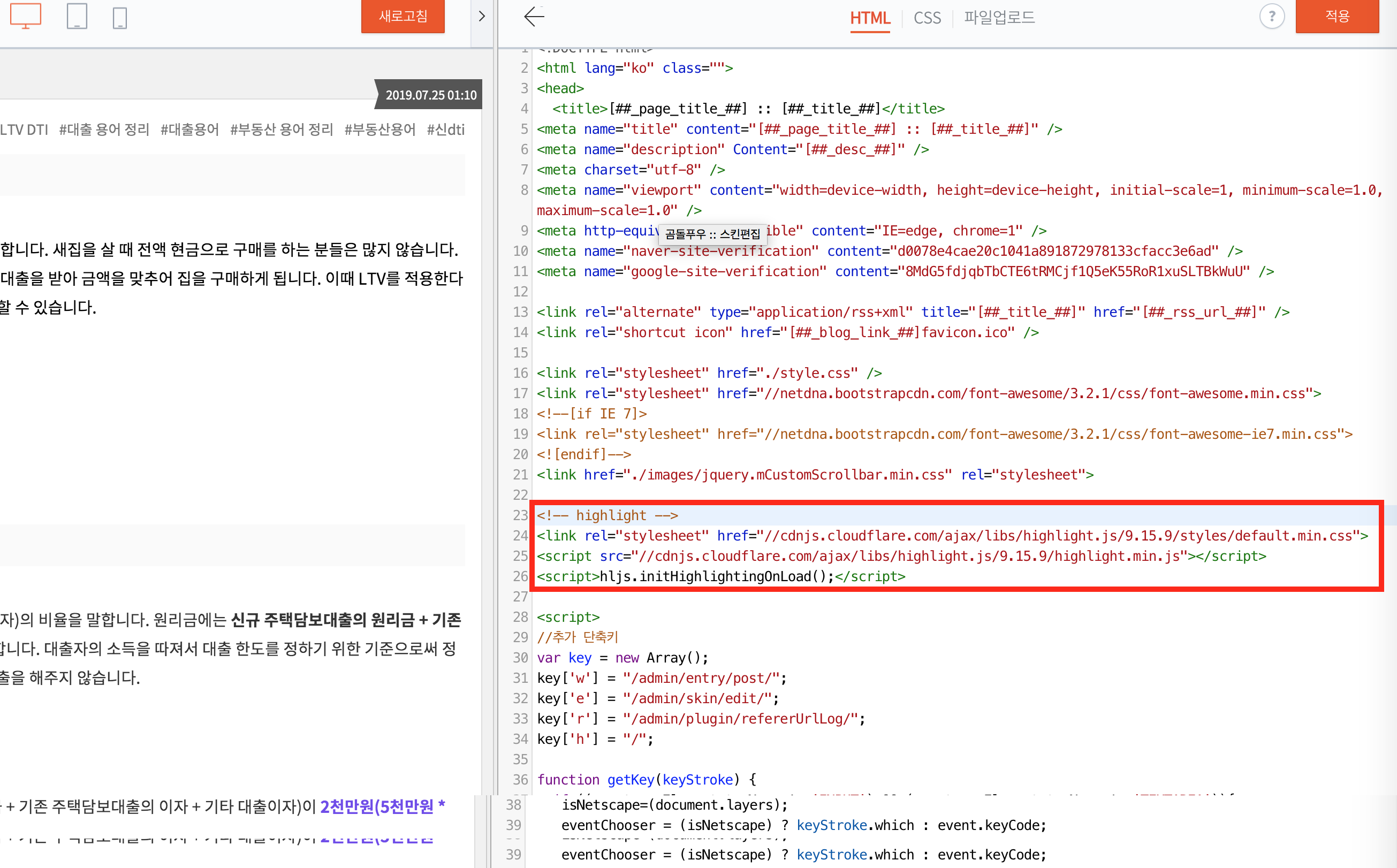
스타일명을 포함한 아래의 코드를 복사합니다.
<link rel="stylesheet" href="//cdnjs.cloudflare.com/ajax/libs/highlight.js/9.15.9/styles/github.min.css">
<script src="//cdnjs.cloudflare.com/ajax/libs/highlight.js/9.15.9/highlight.min.js"></script>
<script>hljs.initHighlightingOnLoad();</script>
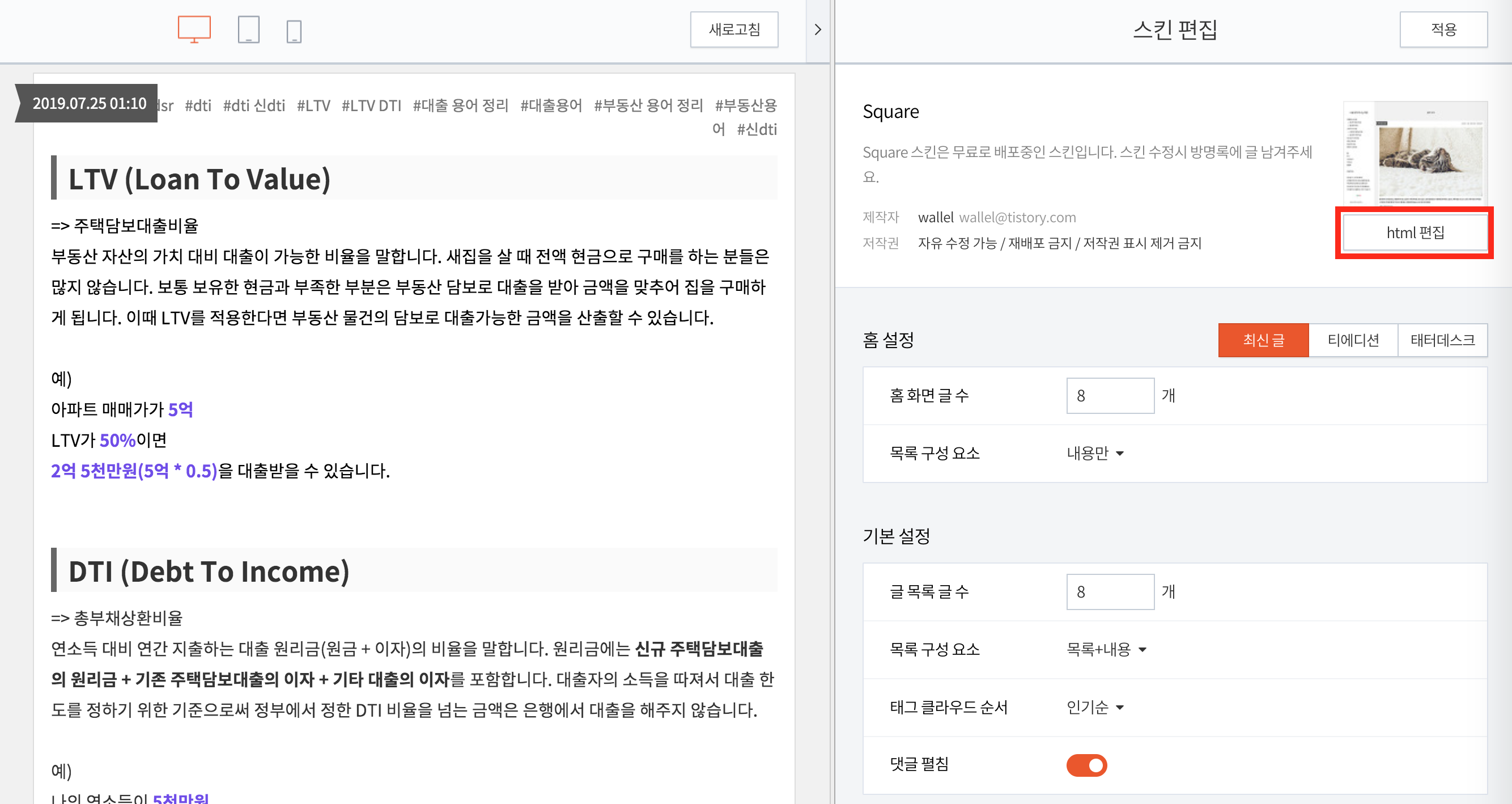
블로그관리 > 스킨편집 > Html 에 진입합니다.

위에서 복사한 코드를 아래와 같이 붙여넣고 오른쪽 위의 적용을 누르면 끝입니다.

적용 후 결과
Github 테마가 적용된 코드블럭
class Person {
private int age;
private String name;
public Person(int age, String name) {
this.age = age;
this.name = name;
}
public String getAge() {
return age;
}
public void setAge(int age) {
this.age = age;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
}참고
반응형
'재테크 > 블로그' 카테고리의 다른 글
| 티스토리 대표이미지 분문에서 숨기기 (새 에디터 ver) (2) | 2020.01.05 |
|---|





